Añadir cupones en WooCommerce es un proceso bastante sencillo, pero todavía hay que tener en cuenta algunas cosas. A continuación, te explicamos cómo empezar:
Paso 1: Entra en tu WordPress e Instala WooCommerce
Antes de añadir nuevos cupones, tienes que iniciar sesión en tu sitio de WordPress. Y tendrás que instalar y configurar WooCommerce.
Una vez completada la configuración, puedes empezar a añadir ofertas, cupones y más.
Paso 2: Añadir un Nuevo Cupón
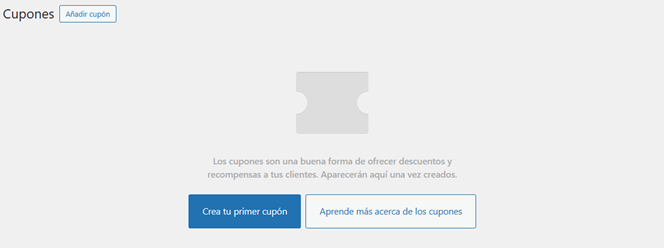
En el panel de control de WordPress, localiza el elemento del menú que dice Mercadeo/Marketing en la parte izquierda de la pantalla. Dentro de éste, haz clic en Cupones.


Seguido de esto, deberás presionar en “Añadir Cupón” o bien “Crea tu Primer Cupón” si no has registrado ninguno en tu página.

Paso 3: Añadir un Nombre y una Descripción
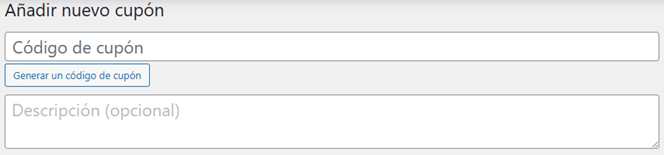
Lo primero que debes hacer es añadir un nombre y una descripción para tu Cupón.

Simplemente tienes que agregar el nombre que más te guste para que la gente vea el cupón y luego, agregas una descripción opcional al mismo (éste puede decir a qué aplica, por ejemplo).
Paso 4: Añadir los Datos del Cupón
Una vez que hayas puesto un nombre y una descripción, puedes empezar a llenar los datos del cupón.
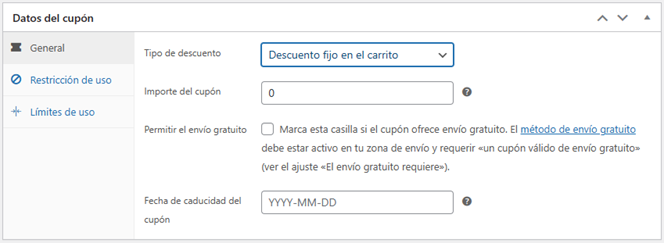
En este apartado puedes elegir qué tipo de descuento dará el cupón, los cuales pueden ser los siguientes (fijo en el carrito, en porcentaje, o fijo en producto).
Seguido de ese paso, deberás poner el valor del cupón en el apartado de Importe del Cupón.
Luego deberás marcar si el cupón es de envió gratuito, por último, deberás colocar La Fecha de Caducidad del Cupón.

Dentro de esta sección, también verás varias pestañas en la parte izquierda de la pantalla adicionales a la que te encuentras, que es General. A continuación, se mostrarán las opciones disponibles y que hace cada una de ellas:
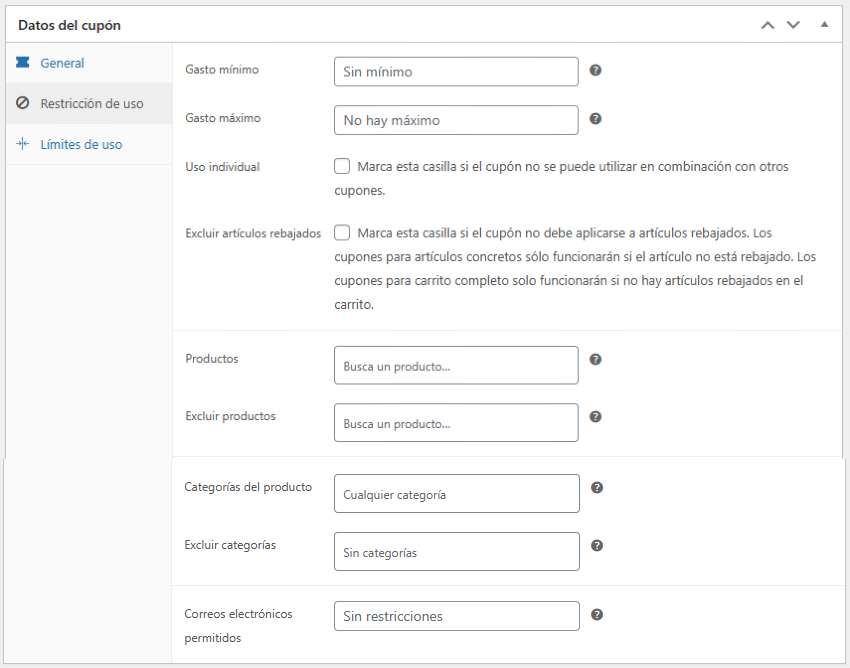
Restricción de Uso
La sección de “Restricción de Uso” es donde puedes asignar a qué productos es aplicable el cupón, si tiene gasto mínimo o máximo, si es uso individual o lo puedes utilizar junto con otros cupones, o bien, si hay categorías exclusivas para el cupón o no.

En cada una de estas categorías tienes la libertad de poner lo que desees para que tu cupón se adapte a la oferta que quieres que aplique, simplemente tienes que escribir dentro de las casillas correspondientes tus expectativas.
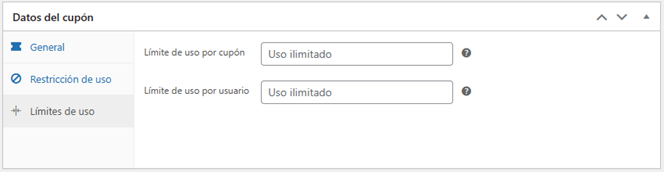
Límites de Uso

La sección de “Límites de Uso” es donde puedes introducir las veces que se podrá usar tu cupón antes de quedar inhabilitado y cuantas veces lo puede usar un mismo usuario dentro de tu página (Estos cupones no se pueden usar fuera de tu página).
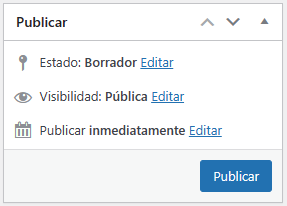
Paso 7: Publica Tu Cupón
Una vez que hayas terminado de configurar todos los ajustes del cupón, lo último que tienes que hacer es publicarlo.
Para ello, vuelve a desplazarte hasta la parte superior de la página y haz clic en el botón Publicar.

Recuerda que para que el cliente pueda beneficiarse de la rebaja en el precio del producto, tendrá que introducir ese cupón en el carro de compra cuando tenga que pagar. Por lo tanto, tienes que asegurarte de hacérselo llegar anteriormente a través de los canales de comunicación que utilices: email marketing, redes sociales, etc.